VScode插件推荐(web开发)
本文共 592 字,大约阅读时间需要 1 分钟。
VScode插件推荐(web开发)
CTRL+ , 可以打开设置。
- Chinese (Simplified) Language Pack for Visual Studio Code汉化编辑器

- Live Server 可以本地服务器的形式来运行html文件,或者项目,实现边改边在浏览器看见效果。

- REST Client 可实现在vscode中API接口测试。

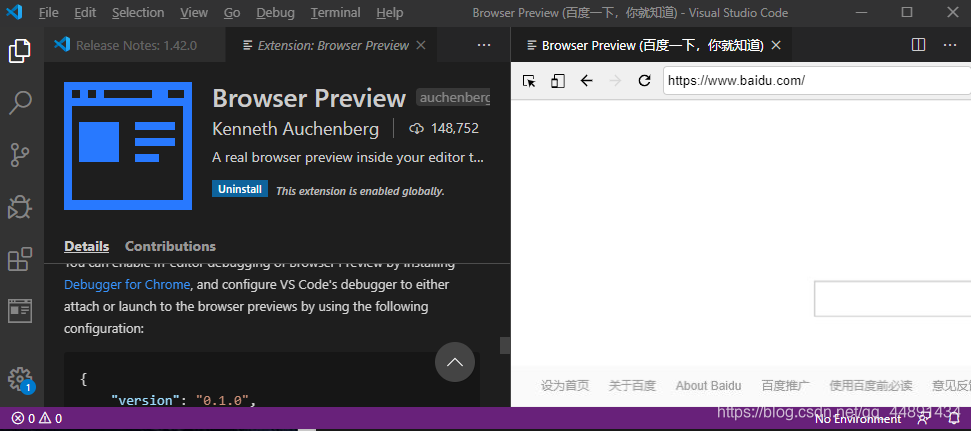
- Browser Preview 在vscode打开浏览器。


- JavaScript Booster 整理JavaScript代码。

- Bracket Pair Colorizer 括号染色剂,可以帮我们更好的阅读代码。找到另一半的括号。

- Vibrancy vscode实现毛玻璃效果。 F1 输入 Reload Vibrancy 重启此插件。

- Windows opacity 透明背景设置。 推荐:230

- 超级鼓励师 奖励忙碌中的你的插件(游戏,API,手册)!!!


- Polacode-2019 代码截图美化设置 CTRL+SHIFT+P -> Polacode

- Better Comments 代码注释高亮 使用:…!红 …?蓝 …//浅灰+删除线 …todo橘色 …* 浅绿色

- code Runner可以运行各种语言
13. Markdown Preview Enhanced 预览

转载地址:http://rgozi.baihongyu.com/
你可能感兴趣的文章